How To Paint Shadows And Light

Light and shadow create a three-dimensional effect in illustrations.
In this lecture, I volition innovate how to add lite and shadow in thick pigment.
I volition show y'all the basic thought of light and nighttime, calorie-free source, and tips with examples, so please refer to them.
-Basics of Low-cal and Dark-
Lite and night are important elements for expressing a three-dimensional issue.
In thick painting, we tend to focus on complex colors and the expression of light and shadow, but first allow me introduce what makes upward the expression of low-cal and shadow.

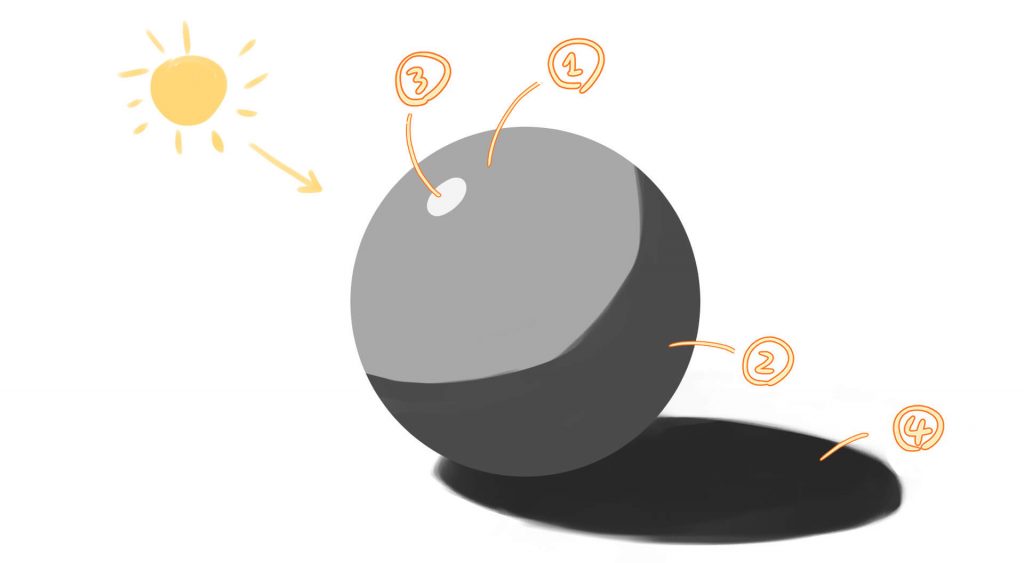
1. Bright Place・・・The expanse where the light hits.
2. Dark Place・・・A shaded area where light does non shine.
3. Highlight・・・The brightest part.
four. Shadow・・・Shadows cast by objects.
In so-chosen "anime" painting, these four elements are often used to create a three-dimensional effect. The thicker the paint, the more nuances are added, and the following elements are added.

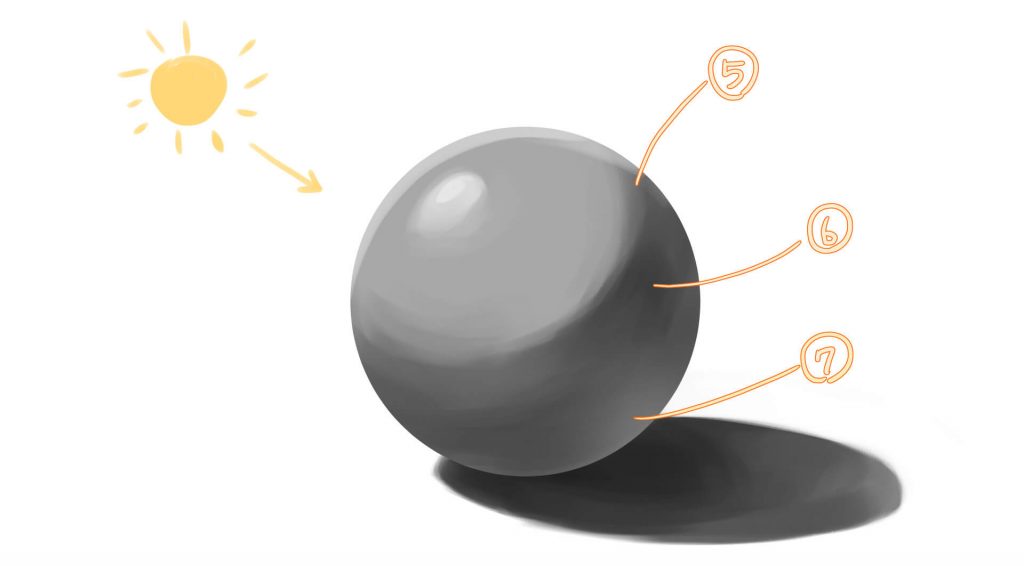
five. Lines of sight and darkness・・・The boundary between light and dark areas.
6. Core shadows・・・The darkest part of the image that occurs at the purlieus betwixt light and dark areas.
7. Reflected light・・・The part of the paradigm that is brightened by reflections from the footing and surrounding objects.
These three elements are very of import in expressing a three-dimensional effect.
In thick paint, it is peculiarly important to handle the "light/dark edge".
– Lite Source-
A "light source" is, as the proper noun implies, something that emits calorie-free.
The atmosphere of a painting is affected by the position and angle from which information technology illuminates the subject.
The light source is the near important element when because light and shadow, not only in thick painting.
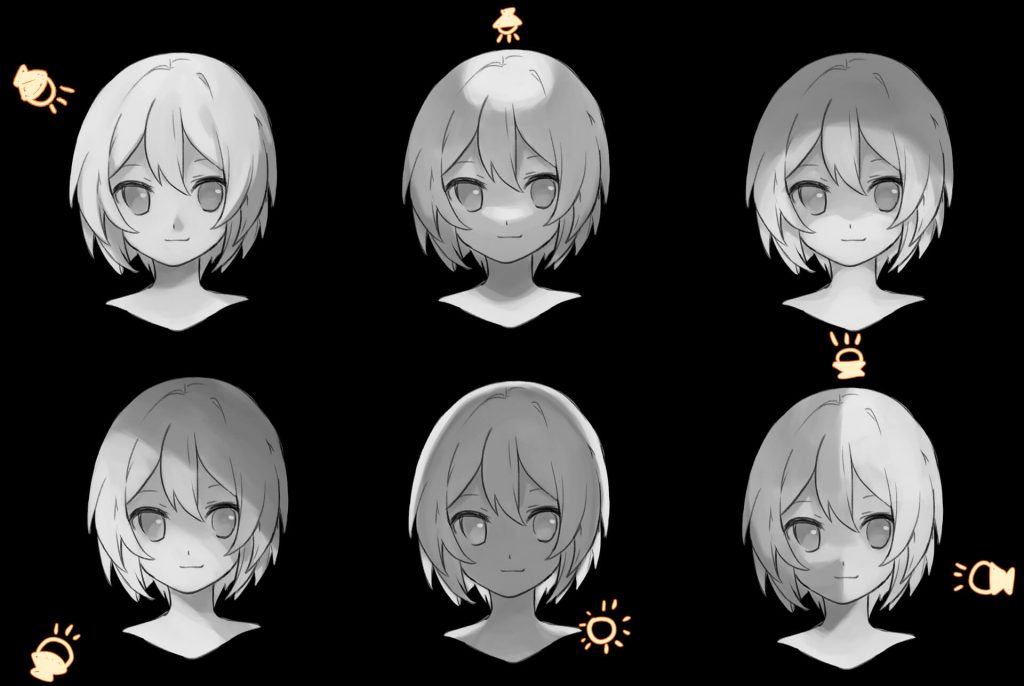
①Calorie-free Source Direction
The way light and shadow are bandage varies greatly depending on "where" the calorie-free source is located.
When thinking nigh light sources, first consider the position/angle of the light source.

Furthermore, depending on the position and bending of the light source, it is possible to create not only light and shadow, but besides the character's emotions and state of affairs.
For case, a graphic symbol with the light source directly to a higher place her will look "mysterious", while a grapheme with the light source straight beneath her will look "creepy".
When in doubt most where to place the low-cal source, think near where to shine the calorie-free depending on the impression y'all want to requite.
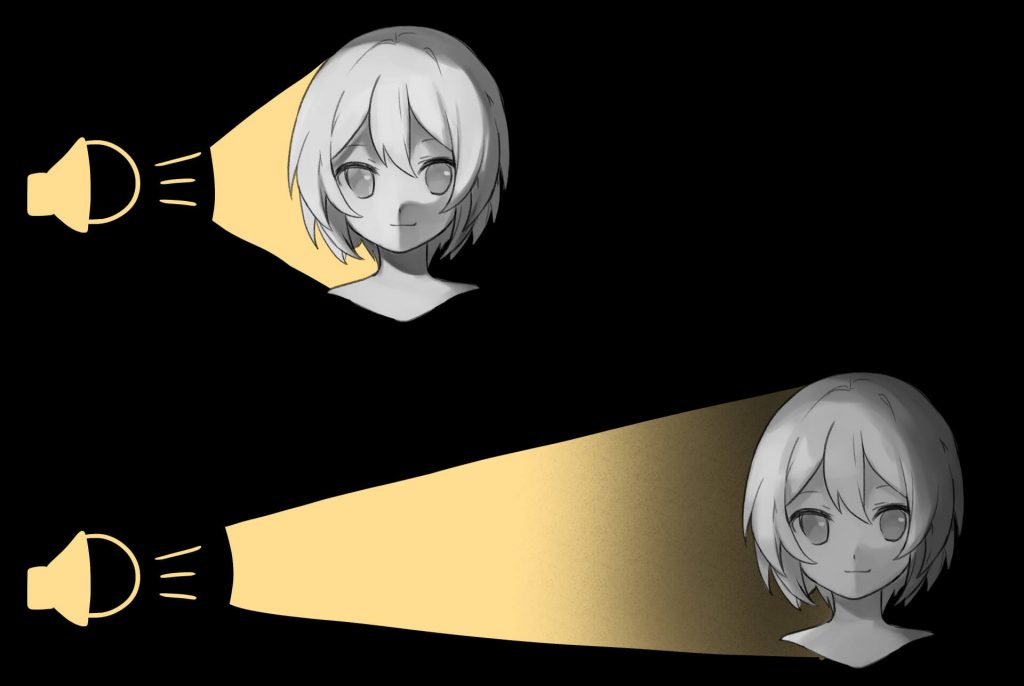
②Contrast past Distance of Lite Source
The adjacent step is to consider how far away the low-cal source is located.

The closer the object is to the lite source, the stronger the contrast betwixt light and night.
Conversely, the farther abroad an object is from the calorie-free source, the weaker the contrast between light and dark becomes.
When the light reaching the object is weak, the boundary between lite and dark becomes vague, giving a hazy impression.
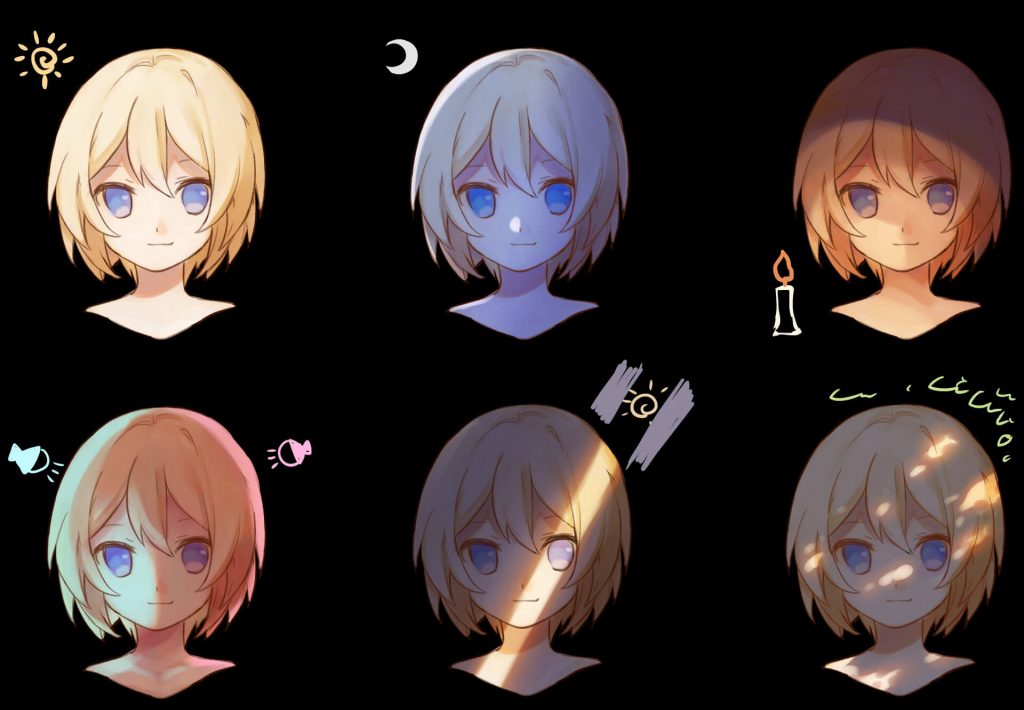
③Alter by Color of Light Source
Besides, depending on what is the calorie-free source, the color of the light and shadows, as well as the overall color, will change.

From top left to bottom: "Sun", "Moon", "Candle", "Light blue and pink lighting", "Slanting light", "Sunlight through the trees".
(The "slanting calorie-free" and "sunlight through the trees" are only calorie-free being blocked by obstacles, but the light source is the dominicus.)
In addition to this, reflected lite from the background and surrounding accessories can be added to create more circuitous expressions.
In this way, the mood of an illustration depends on "what" and "where" it is illuminated.
By simply existence enlightened of this, you will be able to dramatize the characters and the scene many times over.
-How to Add Calorie-free and Shadow-
From here I'd similar to evidence you the general flow of how to add together lite and shadow.
In this course, I will show y'all how to create a color rough that is similar to an animated painting, and then how to apply a thicker coat of paint to the graphic symbol→ small objects → background.
①Color Rough
Showtime, I will draw a color crude.
The canvas size is 3197 x 4000 px.
2000 px is recommended for thicker paintings, as a small-scale sheet will not allow you to pigment fine details.
The theme of this projection is "A servant bringing tea to the garden".

①Rough→②Rough Line Drawing
This time, I'll use the ② as a line cartoon.
【Undercoat】

Each part has been painted.
This kind of color that a character or object inherently has is called "intrinsic colour.
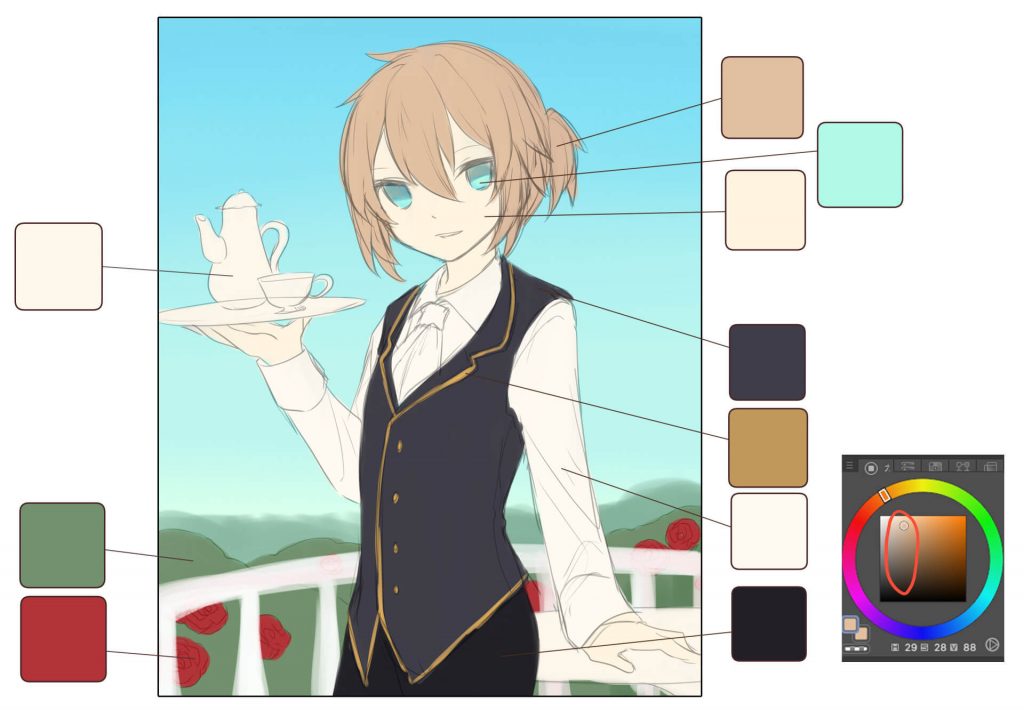
The tips for choosing a unique color are
・Don't use also much saturation.
・Don't use pure white or pure black.
Select colors from the color circle around the red circle in the epitome.
Depending on the picture, it may be better to apply highly saturated and vivid colors, but in this case, I wanted to create a gentle temper, so I chose colors with relatively subdued saturation.
To make the colors and lines blend well, lower the opacity of the drafting layer to about 50% at this indicate.
②Character Shading
Once the underpainting is done, the next step is to add shadows to the graphic symbol.
In this commodity, I volition evidence yous two different ways of adding shadows.
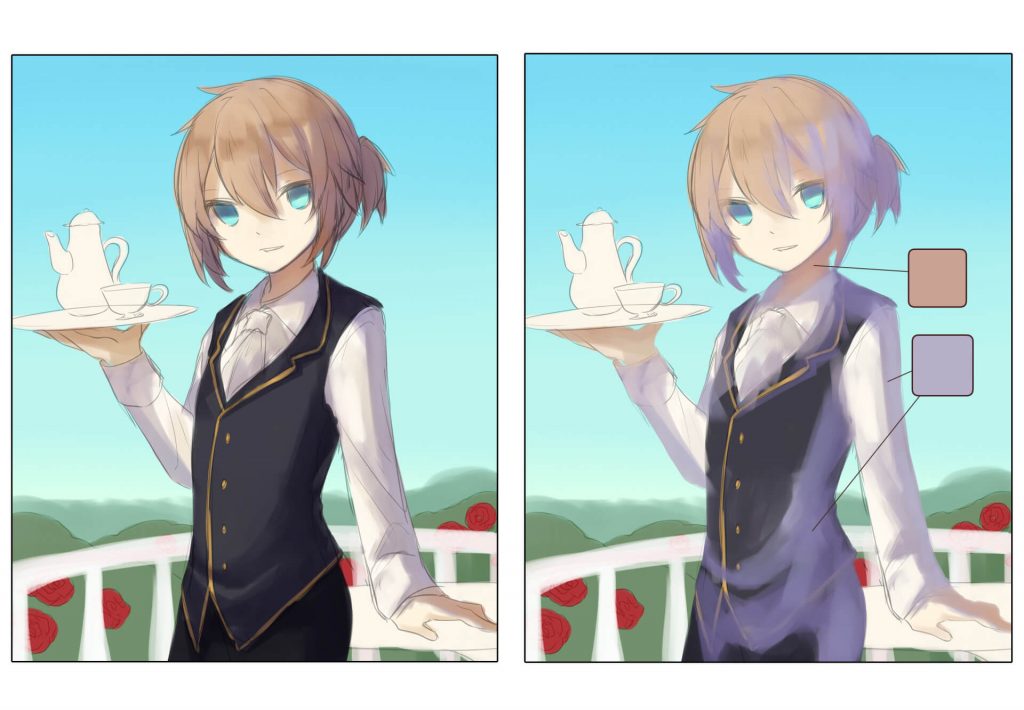
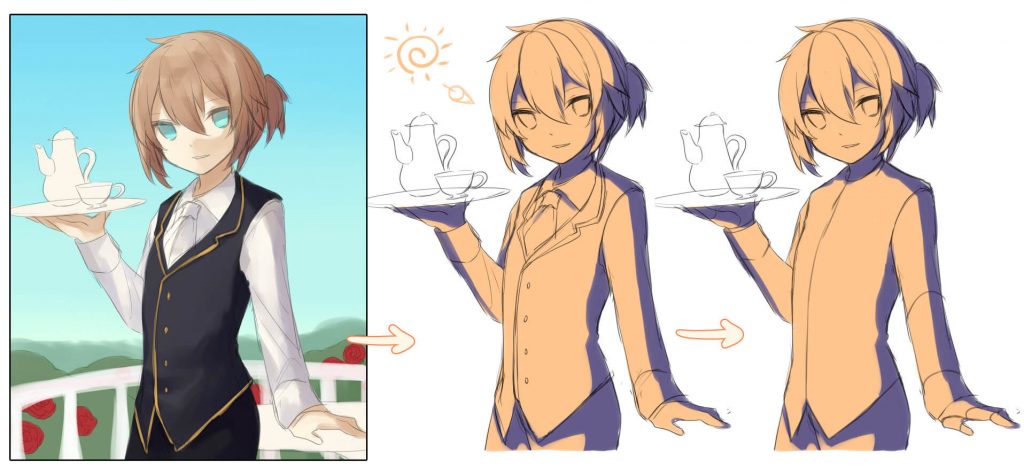
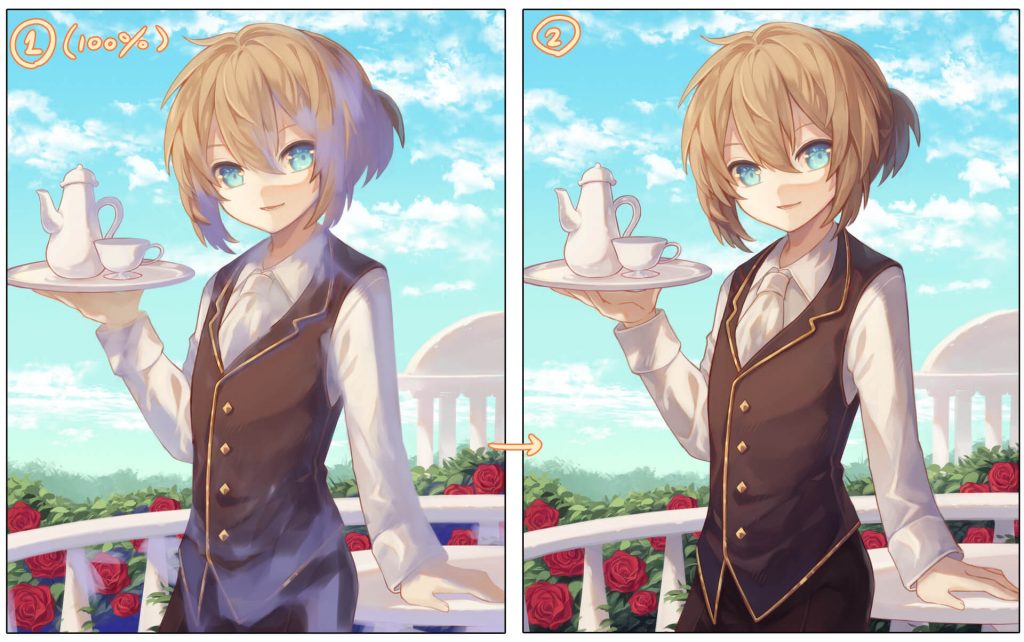
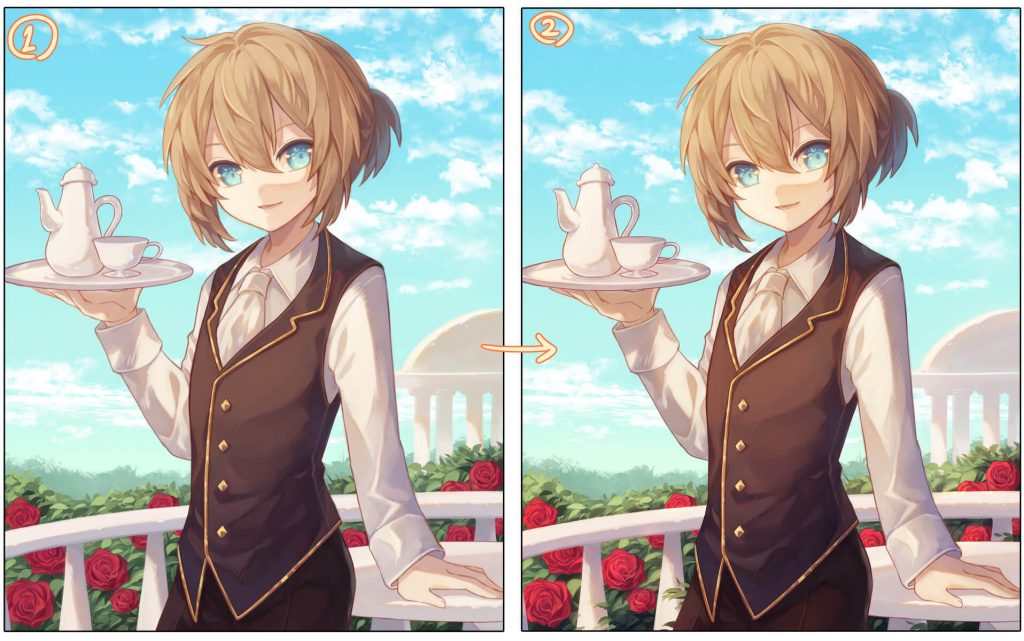
【By Multiply Layer】

This is how to add a shadow using a multiply layer.
The image on the left is after applying multiplication, and the prototype on the right is with the multiplication layer returned to the normal layer (100% opacity).
A slightly purplish skin color is used for the skin tone, and a low-cal royal color is used for the hair and clothes.
The merit of this method is that information technology eliminates the need to choose shadow colors 1 past 1 according to the inherent colors, and gives an overall sense of unity. If you are not sure what shadow color to choose, you may want to start here.
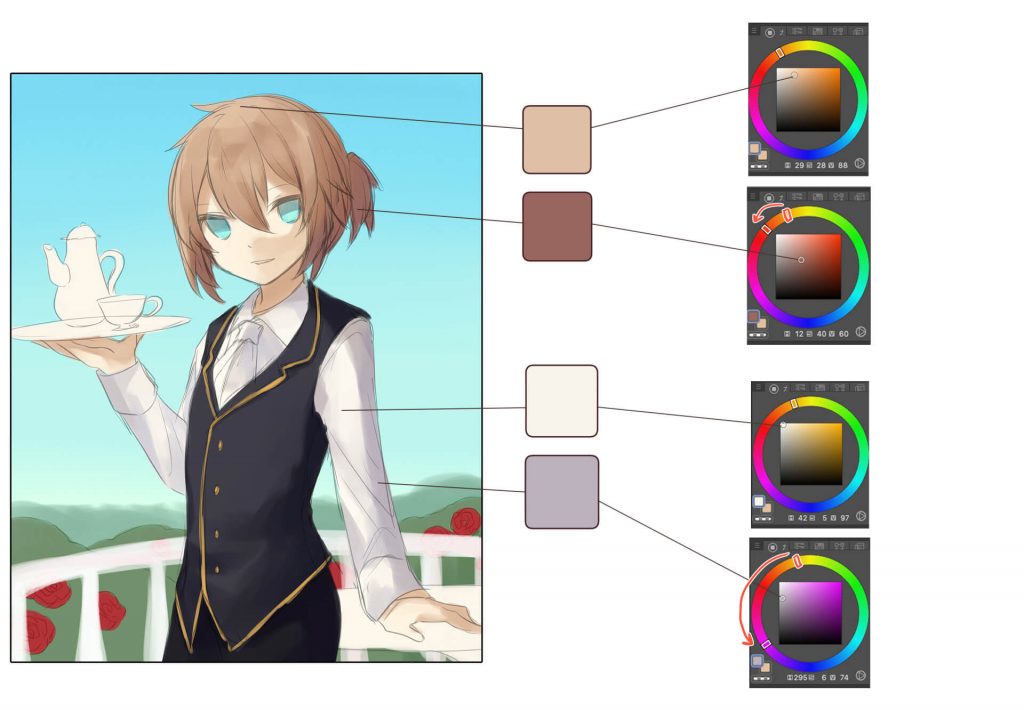
【Shading with Hue】

This is a method of creating shadows by shifting the hue (color circumvolve) using only the normal layer.
You can see that the shadow colour of the hair and the shadow color of the wearing apparel are both selected past shifting the hue from the native colour.
To blend the colors, utilize the eyedropper to choice upwardly the surrounding colors and mix them.
The advantage of choosing colors past yourself while shifting the hue is that you lot can control the colors freely and enjoy mixing colors, unlike multiplication.
【Please Note】
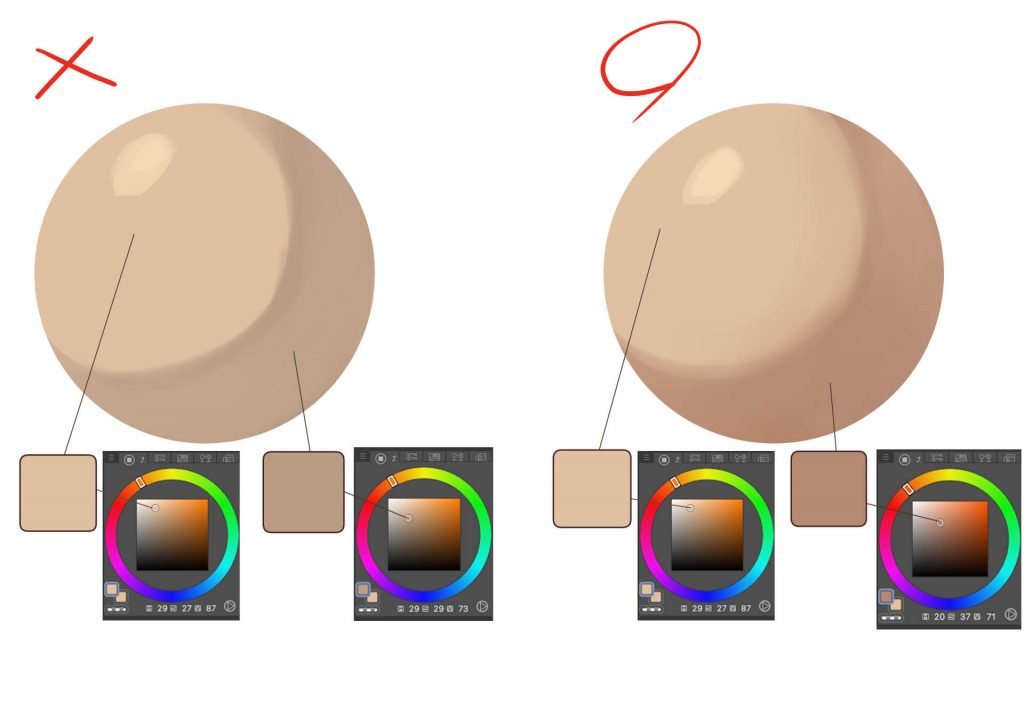
▼Pale Shade

The image shows a good example of shadow color and a bad example of how to paint it.
Can you guess what the difference is between the 2?
The answer is the fashion the shadow colour is chosen.
In the bad example, the shadow color is chosen by shifting only the "lightness" instead of the hue.
The outcome is a somewhat bland impression.
On the other mitt, in a skilful example, the hue is shifted and the lightness is lowered a piddling.
Let'due south be aware of this in order to avert the "somewhat banal" await of shadow colors.
▼Lite Source Direction

As well, if y'all are not certain where to put the shadows, please cheque again where the light source is coming from.
In this case, the light source, the sun, is hitting the grapheme from the forepart upper right corner.
The xanthous area is the low-cal surface area, and the purple area is the dark area.
When shading a character, it is like shooting fish in a barrel to become conscious of the wrinkles on the clothes and make the shadows more than complicated, only try simplifying the character's body as shown in the figure. Recollect of the character as a simple box or tube, and go a rough idea of where the shadow will autumn.
From here, you can further complicate the shadows to express the wrinkles and fine irregularities in the apparel.
③Add colors
This process is an important step in creating lite, shadow, and a 3-dimensional effect.
【Add Colors】

Add a new layer and add together more item and color to the shadow.
①I added a thin layer of heaven color to the pilus to add together an blusterous experience.
②・③I also added light purple to the dark areas and saturated red to orange colors to the calorie-free and nighttime borders.
Processes ② and ③ are particularly important in expressing light.
Past mixing cool colors in the nighttime areas and saturated warm colors in the calorie-free and nighttime borders, a three-dimensional effect can be expressed.
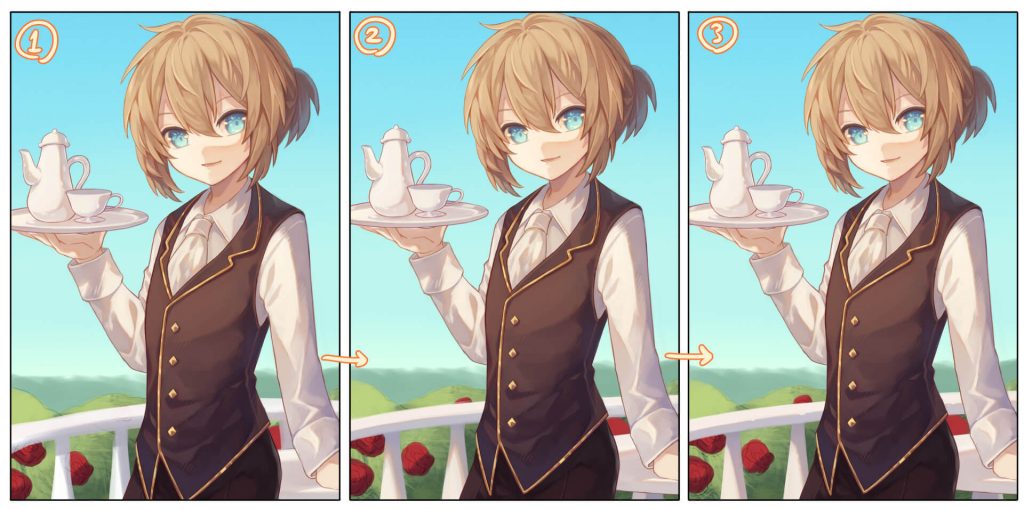
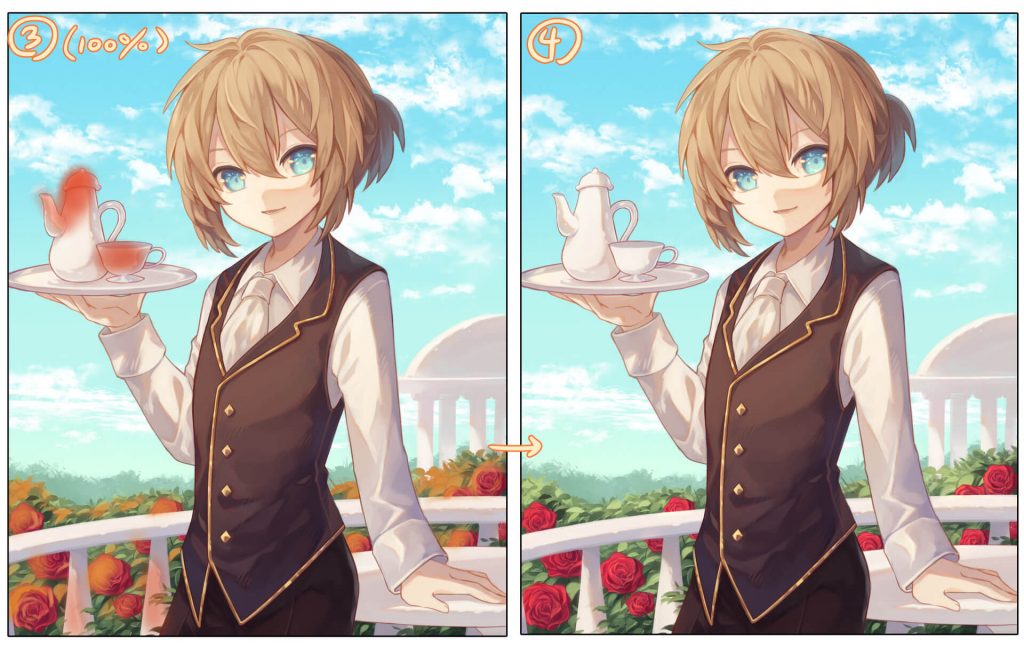
【Overlay & Add】
Employ an overlay or additive layer to emphasize the light.

The image on the left is with the overlay returned to normal manner (100%).
The image on the right shows the additive layer returned to normal mode (100%).
Warm colors such every bit orange and red are mainly added to calorie-free areas.
The epitome on the left is the result of 【Add together Color】, and the epitome on the right is the upshot of applying an overlay.
The overlay is practical at 43% and the addition at xix%.
The colors accept been adjusted to requite the impression of beingness lit.
I too changed the inherent color of the servant's belong in the center of the project because it was a little uncomfortable.
If you want to change the color in the middle of the project, yous can use "Hue, Saturation, Lightness" to conform the color.
【Points to note in expressing lite and shadow】
▼Don't let information technology smooth also brilliant.

This is an example of a problem that can occur when too much overlay is applied to achieve cute light and colors.
Overlays accept the upshot of increasing the saturation of the image, which can certainly brand the colors more than brilliant, but if they are too strong, they tin can also cause the colors to fade.
In addition, this picture uses "daylight" as the low-cal source, so this low-cal is unnatural.
Unless y'all are exposed to the setting lord's day, backlighting, or strong lighting, proceed overlays and additions to a minimum for at present.
▼Shadows that are as well dark will look bad.

Thick paint is a bad example of existence besides conscious of shade and three-dimensionality! This is an example of a mistake that can exist acquired by being too witting of "shadows and solidity!
It gives a sense of 3-dimensionality, merely if the shadows are too thick, it will make the expanse stand out.
In addition, it becomes difficult to control the colour of the surrounding areas as the paint progresses, or the contrast becomes besides stiff in some areas.
The higher up are both examples of mutual mistakes.
Yous tin can add more color later if you call up it's non plenty, only if you lot recollect it'due south besides strong, it's often difficult to correct.
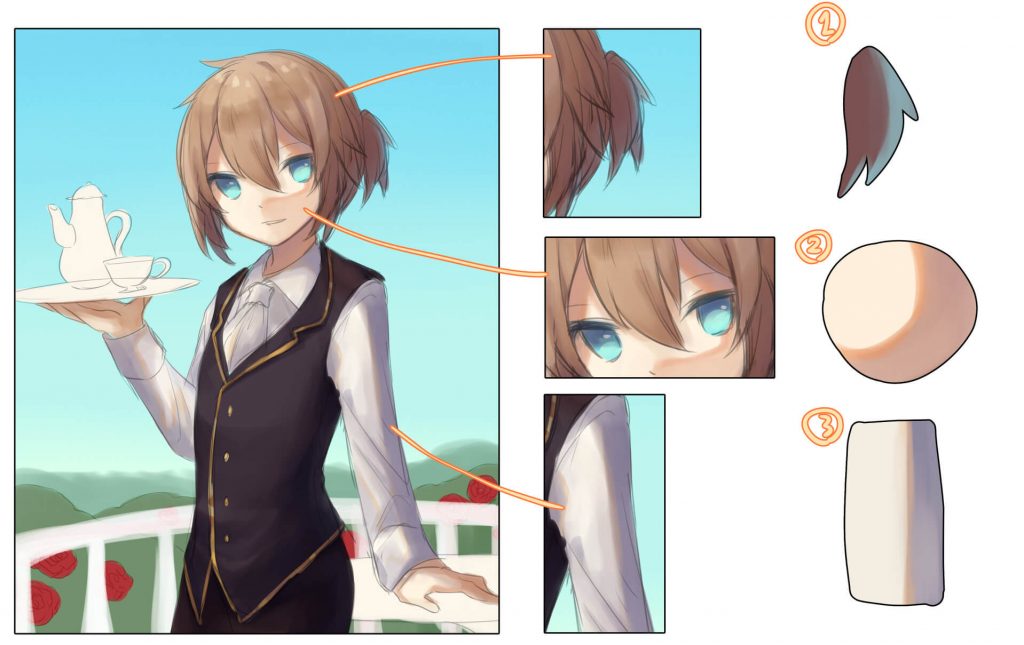
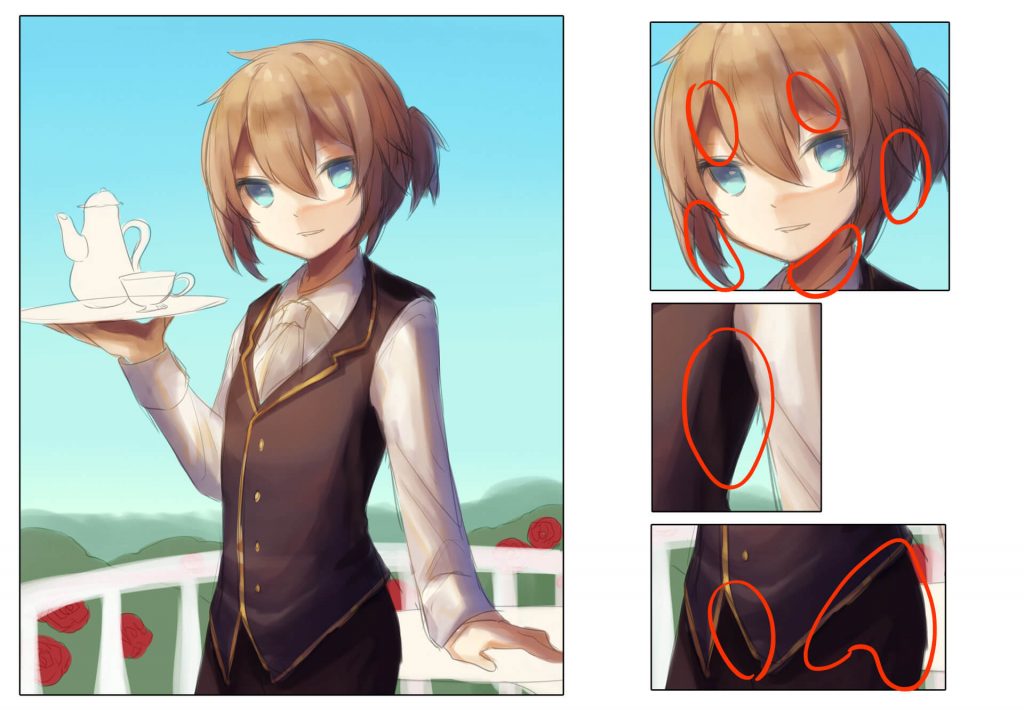
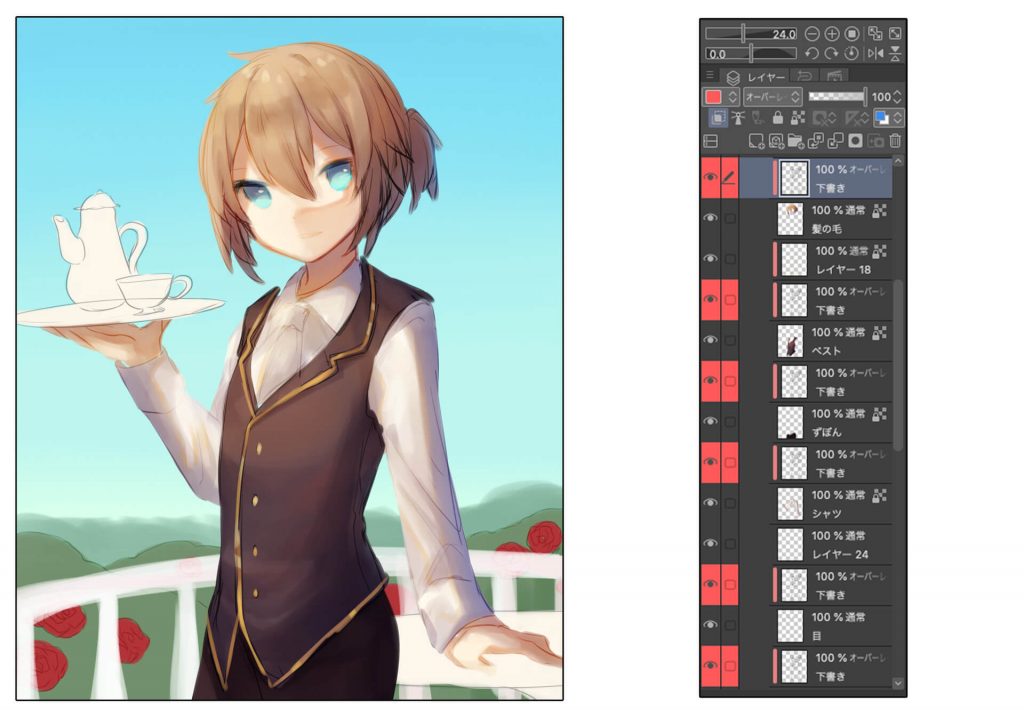
④Confront
From here, we will merge the layers and keep to paint each part individually.

Separating layers past parts such every bit "hair" or "clothes" will make it easier to correct.
Layers marked in red are drafting layers (line drawings).
Indistinguishable the layer for each office and prepare information technology to "Overlay Mode" and "Clipping Mask" and then that the lines and colors blend hands and do not interfere with the coloring.
Once you are ready, go on with the coloring, keeping the low-cal source in mind.

1. roughly paint the silhouette of the parts.
two.Gradually depict in details such as pilus parting, bunches, and eyes.
3. draw in more details while adjusting the outline.
When shading the face, be witting of conspicuously drawing the shadows cast by the bangs and the shadows created by the overlapping hair strands.
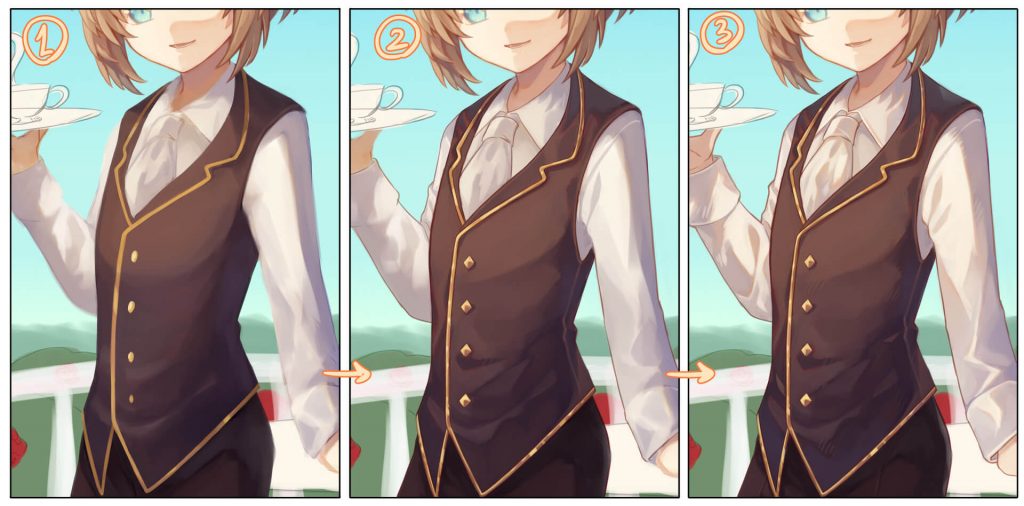
⑤Clothes

Pigment the other parts in the same menses.
When painting dress, exist enlightened of the crispness of smooth shadows and shadows with clear outlines.
■The shadows bandage past hair, collars, and buttons should be clear.
■The shadows created past wrinkles tin can be smooth or clear.
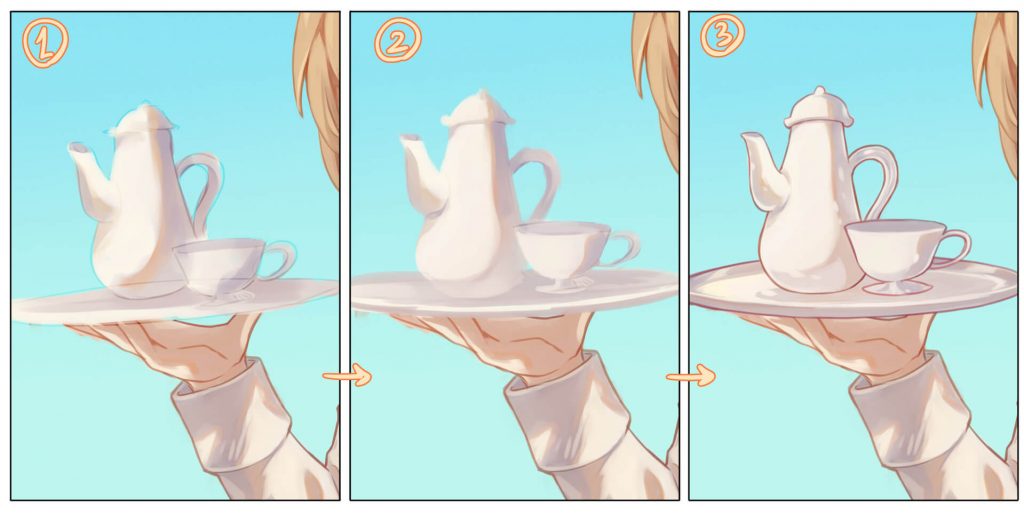
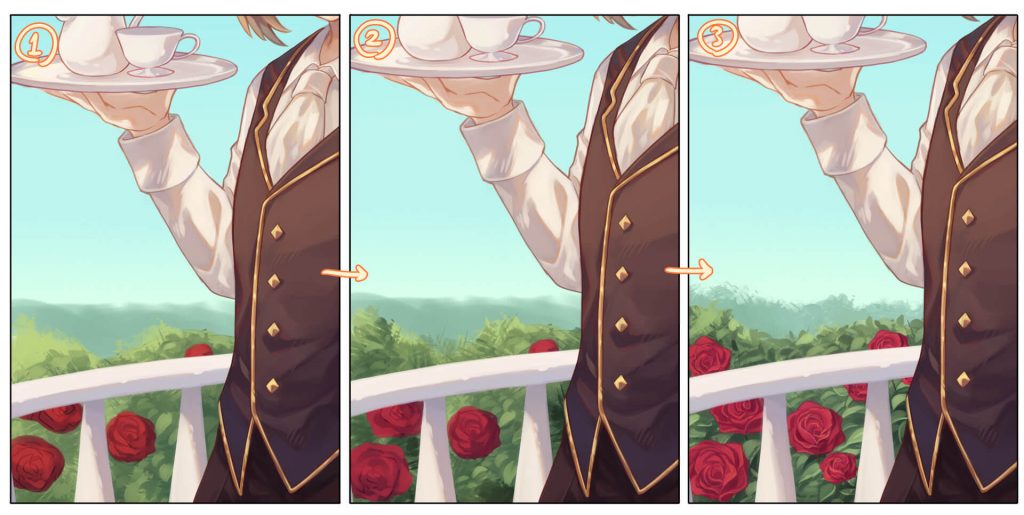
⑥Small-scale objects & Background
【Tea Sets】

For ceramics like tea sets, be enlightened of smooth shadows.
■Add warm colors at the border between light and dark to create a iii-dimensional effect.
■Adding a few fine highlights to the nighttime areas creates a sheen.
【Fence】

The fence volition exist painted in the same mode as the tea set up.
■Exist aware of the surfaces that are exposed to lite and those that are non, and create clear shadows.
【Roses】

The roses and leaves are drawn with the image of adding light to shadows.
1. Place the shadows roughly, keeping in mind the light source.
2. Add more than dark shadows and gradually describe in the leaves in the lighted areas.
3. Go along to depict the petals and detailed leaves.
【Background】

The last pace is to draw the background.
Kickoff, I drew a rough silhouette and neatly shaped information technology.
I added clouds to the heaven and a edifice behind the servant to add a rose garden feel.
⑦Finishing
Finally, the finishing touches are practical.
This cease determines the final expression of "calorie-free and shadow".
【Emphasize shadows with multiplication】

Utilise "Multiply" as I did with the color rough.
①・・・Multiply layer in normal mode (100% opacity).
②・・・Land where multiplication is applied at about 20-twoscore%.
Past adding more shadow to the shadows, you tin can emphasize the three-dimensional effect.
However, avoid areas that already accept dark shadows, or apply them sparingly.
【Overlay & Add together to Emphasize Light】
The adjacent footstep is to use "overlay" or "add together" to emphasize the lite.
Warm colors such every bit orange and red are added to the surface where the light hits.
 ①・・・The overlay is returned to normal mode (100% opacity).
①・・・The overlay is returned to normal mode (100% opacity).
②・・・The overlay is applied at about 20-30%.

③・・・Add layer back to normal mode (100% opacity).
④・・・A land in which the addition is applied at almost xx-30%.
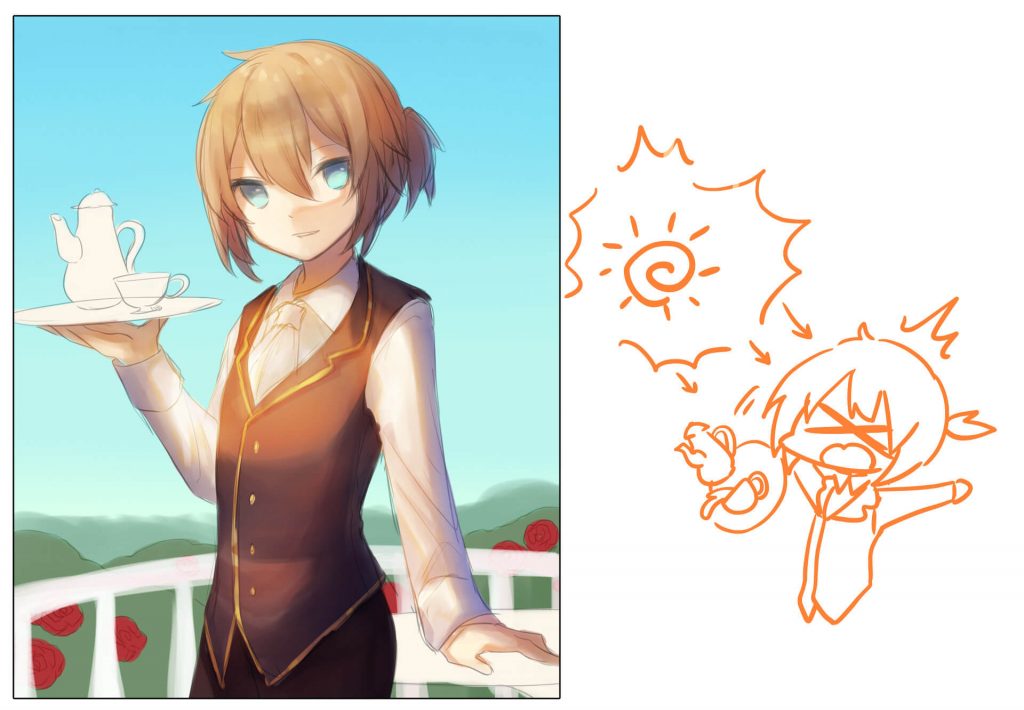
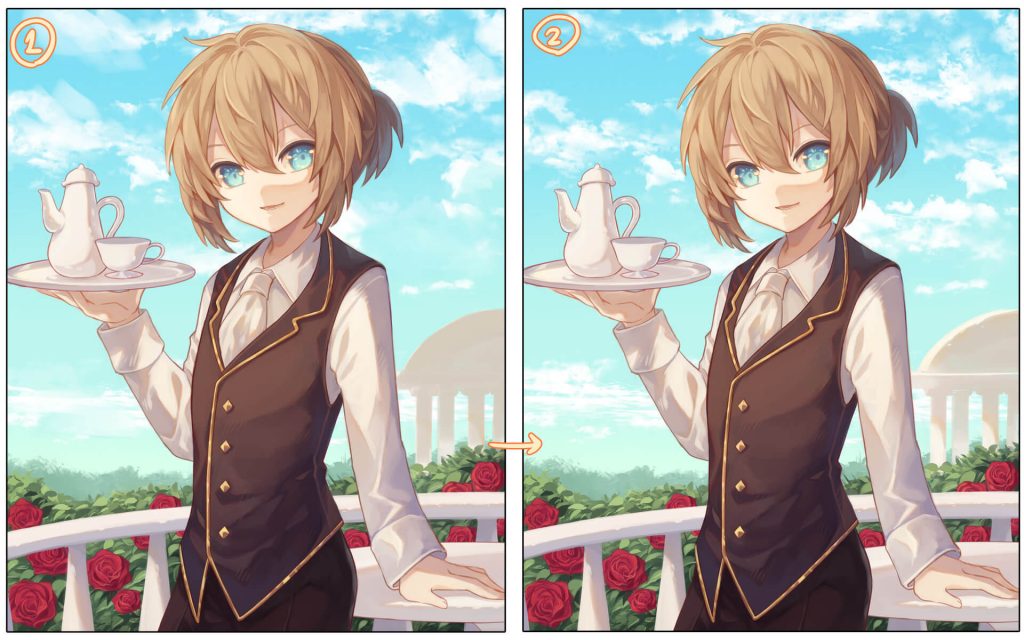
【Comparison】

①・・・Before Finishing
②・・・Later on Finishing
By emphasizing the light and shadows, the contrast becomes more vivid, and the illustration is finished in a style that gives a sense of warmth.
However, if the finishing touches are overdone, it may cause the epitome to glow likewise brightly or the shadows to be too dense, so be careful not to overdo it.
Right any areas of concern and yous're done!

How did you like information technology?
It is very of import to exist aware of the "light source" and "lightness/darkness/contrast" when creating light and shadow in thick paint.
I would be happy if I could convey to yous the joy of expressing low-cal and shadow.
CopyRight:星灯れぬ Lenu
ーーーーーーーーー
Creator Rank Benefits
https://medibang.com/page/about-creatorrank/
"Illustration Work" Introduction
ーーーーーーーーー
「星灯れぬ」
Fine art street
Click hither for the collection:https://medibang.com/u/Caphricina/
Click here for the interview: https://medibang.com/page/interview/Lenu/
Mail:lenulenuworks@gmail.com
Twitter: https://twitter.com/Caphricina02
https://lenulenushi.wixsite.com/fesria
Source: https://medibangpaint.com/en/use/2021/07/how-to-add-light-and-shadow/
Posted by: keyyouts1951.blogspot.com


0 Response to "How To Paint Shadows And Light"
Post a Comment